How To Speed Up Your WordPress Website (Step by Step Guide)

How To Speed Up Your WordPress Website
I know, it is baffling when your site is slow. I, when all is said and done, have had this battle. I went to research and get pictures and later on figured out my site was slow. I figured I did everything to fix my sluggish site. Trust me, I have been there. I made this manual to assist you with all accelerating your WordPress site exhaustively. While dealing with your WordPress site, there are a few elements to consider like modules, facilitating, pictures, and Javascript so I will cover everyone and give you a few hints…. In reality, no. Let’s FIX your WordPress site and make it quicker today. Are you game? Let’s start.
1. Keep Pages Under 3MB.

Each time you add a picture, CSS, or javascript your page gets heavier. The happier you have on each page, the more it loads. Your site speed can rely upon the server. In the event that you are facilitating with organizations like Hostgator or iPage, then your site will doubtlessly stack more slowly. Notwithstanding, assuming your site is being facilitated with liquid web or Namehero, your site will stack quicker naturally. Different facilitating organizations load increasingly slow basically because of the server determinations.
Gives up back to the central matter. Keep pictures on your WordPress Site around 100-50KB in size or under. No picture on your site ought to be more than 200KB.

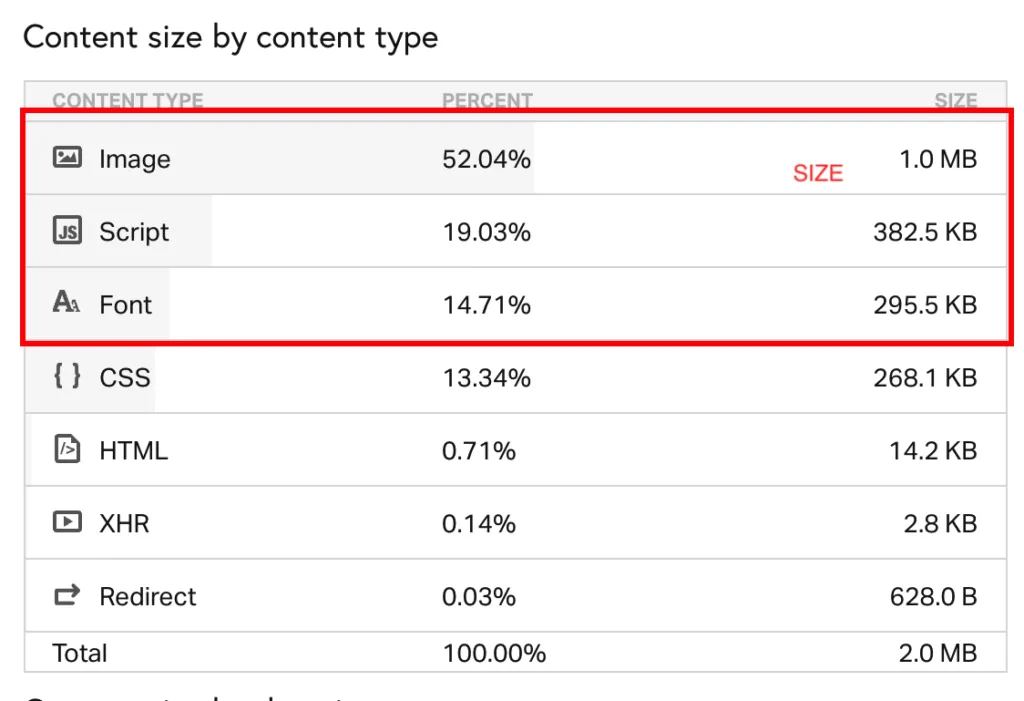
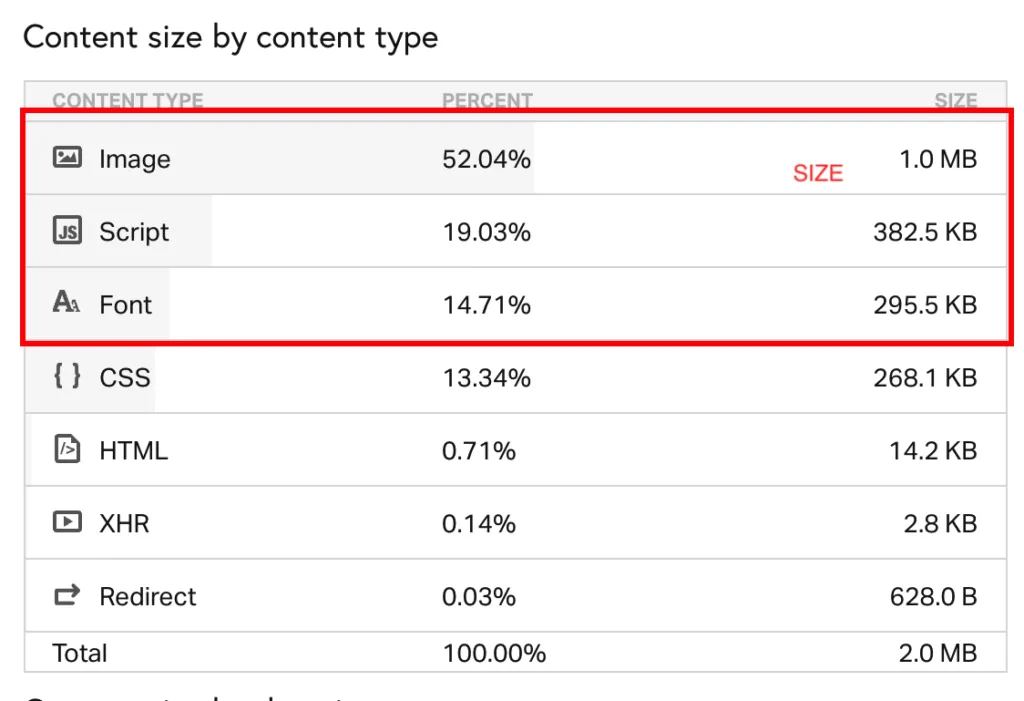
The above picture shows the size of the substance by satisfying kind. My WordPress site hauls around 1MB of pictures which is great and another 1MB of CSS and Java which is ahh. So recall this, the more showy stuff you have on your site, the slower your site will stack. This is called Javascript. You need to stay away from javascript however much as could reasonably be expected and substitute it with CSS on the grounds that it doesn’t include delivering.
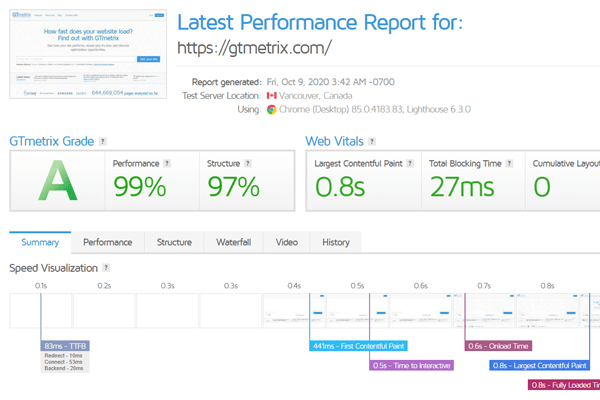
The picture of the left side is my site being estimated by Pingdom. My landing page loads in less than two seconds which is a decent speed to be near. Sure I can additionally upgrade each page, yet as long as the site stacks quickly enough for my guests, I think that is all I care about. Keep in mind, google says any site that takes more time than 3 seconds to load will lose half of its traffic, wow!
So recollect, your all-out page size ought to be under 3MB to guarantee a site with great burden times.
I began this blog since I would constantly scour the web and go with the suggested hosting that affiliates were suggesting. I got screwed. We should be genuine, affiliates blogs couldn’t care less about whether your site is quick, they just need to make a commission from you.

3. Image Optimization

Try not to add arbitrary pictures to your site. Ensure they are all around estimated under 100KB.
This is the #1 most normal error with noobs making WordPress sites. Assuming you are adding arbitrary pictures from google, you can be sure your site will be slow, so don’t do this.
All things being equal, advance each picture on your site to keep your site from stacking slowly.
- Make sure your pictures are under 100-50KB to guarantee quicker load times.
- Keep away from PNG files. I really do have some PNG files on my site yet I will quite often keep away from them. The fundamental motivation behind what reason to stay away from PNG documents is they are bigger than JPEG and can prompt more server demands bringing about a more slow site.
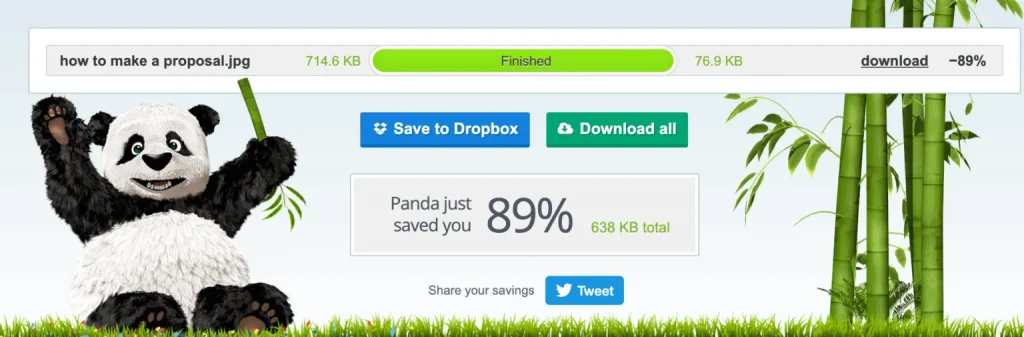
- Check sites like TinyJPG. TinyJPG can change your PNG over completely to JPEGS and furthermore diminish the picture size of your picture by up to 90%. The correlation on the left is two pictures before the picture streamlining. By just transferring my picture to tinyjpg I saved 600KB of space on my page! Nonetheless, I actually have work to do, the picture is as yet a PNG record so I can additionally upgrade it by changing it over completely to a JPEG.
Assuming you really want assistance with picture advancement on your own pictures, I would prescribe going to Fiverr and inquiring as to whether they can additionally upgrade pictures for you. My site has a planner that decreases the picture sizes however much as could reasonably be expected without losing quality.
So recollect people, keep those pictures little!
4. The 10 Plugin Rule

Lets keep this basic, adding an excessive number of plugins to your WordPress site will make it slow.
Assuming that your site is on shared hosting, you ought to remain under 10 plugins. In all honesty, assuming you are adding an excessive number of plugins your site will have a larger number of issues than it will tackle.
Consider your site like a vehicle and plugins are loads. The more loads you have on the vehicle, the slower the vehicle will run. This is a similar model to WordPress plugins.
As may be obvious, modules that heap a great deal of javascript like the slider transformation and GTM plugins are adding weight to the page.
Security plugins for WordPress WILL affect your website speed. I have seen security plugins over-burden servers and just put an excess burden on them. I would stay away from security plugins.

What does a caching plugin really do?
A caching plugin makes a static HTML rendition of your pages from your site and saves it on your web hosting server. Each time somebody visits your site, your caching plugin makes a “duplicate version” of your site with an HTML page as opposed to handling the nearly heavier WordPress PHP scripts. So, it makes duplicates of your sites so your server doesn’t need to stack your site for each and every guest.
I for one use wp-rocket on my sites. It helps cache my site, yet limits CSS and Java. It likewise offers a lethargic burden to assist with lessening the stress on my server.
Help your site unwind and get a caching plugin.
6. Reduce Java + CSS

Why reduce javascript and css on my website?
One of the greatest mistakes beginners make is adding animations to their site. I know, it looks perfect. The central concern with this ostentatious liveliness on your site is that it will slow your WordPress site.
Having a lot of JavaScript and CSS on your site increment how much server demand bringing about a more slow load time. At the point when a client visits your website page, the program plays out a few solicitations to stack javascript, CSS, and pictures. So, expanded server solicitations can essentially build the page load speed making your site be slow.
So recall, the more garish your site, the slower it might turn into!
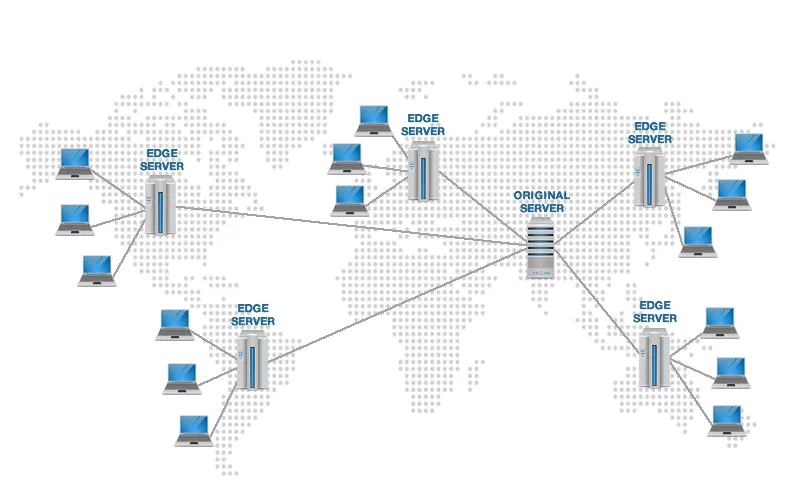
7. Use A CDN

A content Delivery Network (CDN) is a different dispersed server from one side of the planet to the other that stores records got by site guests. Fundamentally, a CDN makes ” recreated renditions” of your site and spreads them all around the world to different servers. Thus, clients from around the globe don’t need to get to your particular server however servers found nearer to your visitors lessen the actual distance it takes them to go after your server.
Frankly, a CDN won’t assist your site with speeding excessively in the event that your clients are neighborhood. On the off chance that you are a neighborhood website architecture organization attempting to get nearby clients, a CDN won’t help a lot. A CDN is all the more uniquely for sites that have a worldwide arrival like a huge blog or enormous web-based business site.
Try to identify why your website is slow.
It tends to be disappointing when your WordPress site is slow and you don’t have the foggiest idea why. Most amateurs begin with making sites rapidly fault the server they are utilizing, yet when as a matter of fact sluggish sites are because of unfortunate picture improvement or having an excessive number of plugins. Assuming you are as yet disapproving of your site, attempt and visit my site resources page to perceive how you can further develop your site speed.
Responses